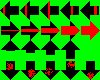
Here's the images/arrows.png file:

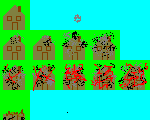
and here's images/houses.png:

and here are the four digit image files:
digits-black-0-4.png:
 digits-black-5-9.png:
digits-black-5-9.png: 
digits-red-0-4.png:
 digits-red-5-9.png:
digits-red-5-9.png: 
Arrownaut.java
import ucigame.*;
public class Arrownaut extends Ucigame
{
Sprite arrow;
Sprite house;
Sprite digit;
boolean endOfGame = false;
public void setup()
{
window.size(250, 250);
window.title("Arrownaut");
framerate(30);
canvas.background(180, 180, 255);
Image arrows = getImage("images/arrows.png", 0, 255, 0);
arrow = makeSprite(20, 20);
arrow.addFrames(arrows,
0, 0, // #0 <-
20, 0, // #1 <-
40, 0, // #2 <-
60, 0, // #3 <-
80, 0, // #4 <-
0, 20, // #5 ->
20, 20, // #6 ->
40, 20, // #7 ->
60, 20, // #8 ->
80, 20, // #9 ->
0, 40, // #10 ^
20, 40, // #11 ^
40, 40, // #12 ^
60, 40, // #13 ^
0, 60, // #14 V
20, 60, // #15 V
40, 60, // #16 V
60, 60, // #17 V
80, 60); // #18 V
arrow.defineSequence("Left", 0, 1, 2, 3, 4);
arrow.defineSequence("Right", 5, 6, 7, 8, 9, 8, 7, 6);
arrow.defineSequence("Up", 10, 11, 12, 11, 12, 13, 12, 13);
arrow.defineSequence("Down", 14, 16, 18, 17, 15, 18, 17, 14, 16, 15);
arrow.position(120, 120);
arrow.framerate(15);
// Initially, use default sequence of "All"
Image houses = getImage("images/houses.png", 0, 255, 0);
house = makeSprite(30, 30);
house.addFrames(houses,
0, 0, // #0 ok
0, 30, // #1 smokey
30, 30, // #2 smokey
60, 30, // #3 smokey
90, 30, // #4 smokey
0, 60, // #5 burning
30, 60, // #6 burning
60, 60, // #7 burning
90, 60, // #8 burning
120, 60, // #9 burning
0, 90); // #10 burned
house.defineSequence("Standing", 0);
house.defineSequence("Smokey 1", 1, 2);
house.defineSequence("Smokey 2", 3, 4);
house.defineSequence("Burning", 5, 6, 7, 8, 9, 7, 5, 6, 9, 8, 6, 5, 9, 7, 8);
house.defineSequence("Burned", 10);
house.play("Standing");
house.position(180, 180);
house.framerate(10);
digit = makeSprite(15, 20);
Image digits1 = getImage("images/digits-black-0-4.png", 0, 255, 0);
digit.addFrames(digits1,
3, 3, // #0 0
20, 3, // #1 1
37, 3, // #2 2
54, 3, // #3 3
71, 3); // #4 4
Image digits2 = getImage("images/digits-black-5-9.png", 0, 255, 0);
digit.addFrames(digits2,
3, 3, // #5 5
20, 3, // #6 6
37, 3, // #7 7
54, 3, // #8 8
71, 3); // #9 9
Image digits3 = getImage("images/digits-red-0-4.png", 0, 255, 0);
digit.addFrames(digits3,
3, 3, // #10 0
20, 3, // #11 1
37, 3, // #12 2
54, 3, // #13 3
71, 3); // #14 4
Image digits4 = getImage("images/digits-red-5-9.png", 0, 255, 0);
digit.addFrames(digits4,
3, 3, // #15 5
20, 3, // #16 6
37, 3, // #17 7
54, 3, // #18 8
71, 3); // #19 9
digit.defineSequence("0 to 9 black", 0, 1, 2, 3, 4, 5, 6, 7, 8, 9);
digit.defineSequence("0 to 9 red", 10, 11, 12, 13, 14, 15, 16, 17, 18, 19);
digit.play("0 to 9 black");
digit.position(175, 50);
digit.framerate(3);
}
public void draw()
{
canvas.clear();
arrow.stopIfCollidesWith(TOPEDGE, BOTTOMEDGE, LEFTEDGE, RIGHTEDGE);
arrow.checkIfCollidesWith(house);
if (arrow.collided())
{
if (house.currSequence().equals("Standing"))
{
house.play("Smokey 1");
arrow.position(20, 20);
}
else if (house.currSequence().equals("Smokey 1"))
{
house.play("Smokey 2");
arrow.position(10, 210);
}
else if (house.currSequence().equals("Smokey 2"))
{
house.play("Burning", 8, "Burned");
arrow.position(120, 120);
arrow.play("All", ONCE);
endOfGame = true;
}
}
arrow.draw();
house.draw();
digit.draw();
}
public void onKeyPress()
{
if (endOfGame)
return;
// Arrow keys and WASD keys move the arrow sprite.
// This code uses "else if" because only one key/direction
// can apply at a time.
if (keyboard.shift())
{
if (keyboard.isDown(keyboard.UP, keyboard.W))
{
arrow.play("Up", ONCE);
arrow.nextY(arrow.y() - 2);
}
else if (keyboard.isDown(keyboard.DOWN, keyboard.S))
{
arrow.play("Down", ONCE);
arrow.nextY(arrow.y() + 2);
}
else if (keyboard.isDown(keyboard.LEFT, keyboard.A))
{
arrow.play("Left", ONCE);
arrow.nextX(arrow.x() - 2);
}
else if (keyboard.isDown(keyboard.RIGHT, keyboard.D))
{
arrow.play("Right", ONCE);
arrow.nextX(arrow.x() + 2);
}
}
else // no Shift
{
if (keyboard.isDown(keyboard.UP, keyboard.W))
{
arrow.play("Up");
arrow.nextY(arrow.y() - 2);
}
else if (keyboard.isDown(keyboard.DOWN, keyboard.S))
{
arrow.play("Down");
arrow.nextY(arrow.y() + 2);
}
else if (keyboard.isDown(keyboard.LEFT, keyboard.A))
{
arrow.play("Left");
arrow.nextX(arrow.x() - 2);
}
else if (keyboard.isDown(keyboard.RIGHT, keyboard.D))
{
arrow.play("Right");
arrow.nextX(arrow.x() + 2);
}
}
// R and B restart the digit sequence in Red or Black
if (keyboard.isDown(keyboard.B))
{
digit.play("0 to 9 black");
digit.restart();
}
if (keyboard.isDown(keyboard.R))
{
digit.play("0 to 9 red");
digit.restart();
}
}
}